Thẻ header
Thẻ tiêu đề là một yếu tố HTML được sử dụng để chỉ định các tiêu đề trên trang của bạn. Thẻ tiêu đề chính, được gọi là H1, thường được dành riêng cho tiêu đề của trang. Nó trông như thế này:
<h1>Tiêu đề trang</h1>
Ngoài ra còn có các tiêu đề phụ đi từ thẻ H2 đến H6, mặc dù không cần sử dụng tất cả các tiêu đề này trên một trang. Hệ thống phân cấp của các thẻ tiêu đề đi từ H1 đến H6 theo thứ tự quan trọng giảm dần.
Mỗi trang nên có một H1 duy nhất mô tả chủ đề chính của trang, điều này thường được tạo tự động từ tiêu đề của trang. Là tiêu đề mô tả chính của trang, H1 nên chứa từ khóa hoặc cụm từ chính của trang đó.
Chủ đề chính của trang được giới thiệu trong tiêu đề <h1> và mỗi tiêu đề bổ sung được sử dụng để giới thiệu một chủ đề phụ mới. Ví dụ, <h2> cụ thể hơn <h1> và các thẻ <h3> cụ thể hơn so với <h2>.
Liên kết nội bộ
Một phần của trang web có khả năng thu thập dữ liệu nằm trong cấu trúc liên kết nội bộ của nó. Khi bạn liên kết đến các trang khác trên trang web của mình, bạn đảm bảo rằng trình thu thập thông tin của công cụ tìm kiếm có thể tìm thấy tất cả các trang của bạn và giúp khách truy cập điều hướng trang web của bạn.
Văn bản neo
Văn bản neo là văn bản mà bạn liên kết đến các trang. Dưới đây, bạn có thể thấy một ví dụ về những gì một liên kết không có văn bản neo và một liên kết với văn bản neo sẽ trông như thế nào trong HTML.
<a href="http://www.example.com"></a>
<a href="http://www.example.com" title="Keyword Text">Keyword Text</a>
Trên chế độ xem trực tiếp, nó sẽ trông như thế này:
Văn bản neo gửi tín hiệu đến các công cụ tìm kiếm liên quan đến nội dung của trang đích. Ví dụ, nếu muốn liên kết đến một trang trên trang web bằng cách sử dụng văn bản neo "Học hỏi SEO", thì đó là một chỉ báo tốt cho các công cụ tìm kiếm rằng trang được nhắm mục tiêu là nơi mọi người có thể tìm hiểu về SEO.
Khối lượng liên kết
Trong Nguyên tắc quản trị trang web chung của Google, họ nói việc giới hạn số lượng liên kết trên một trang ở mức hợp lý (nhiều nhất là vài nghìn). Đây là một phần của hướng dẫn kỹ thuật của Google, thay vì phần hướng dẫn chất lượng, vì vậy có quá nhiều các liên kết nội bộ không phải là điều quá nghiêm trọng, nhưng nó ảnh hưởng đến cách Google tìm và đánh giá các trang của bạn.
Vì vậy, bạn chỉ nên liên kết khi bạn muốn nói điều đó. Quá nhiều liên kết không chỉ làm loãng nội dung của mỗi liên kết, mà chúng còn có thể không có ích và quá sức đối với việc Google hiểu trang của bạn.
Tập trung vào chất lượng và giúp người dùng điều hướng trang web của bạn sẽ có khả năng bạn đã giành chiến thắng mà không phải lo lắng về quá nhiều về số lượng liên kết.
Chuyển hướng
Xóa và đổi tên trang là một cách phổ biến, nhưng trong trường hợp bạn di chuyển một trang, hãy đảm bảo cập nhật các liên kết đến URL cũ đó. Bạn nên đảm bảo chuyển hướng URL đến vị trí mới của nó, nhưng nếu có thể, hãy cập nhật tất cả các liên kết nội bộ đến URL đó tại nguồn để người dùng và trình thu thập thông tin không phải chuyển hướng đến trang đích. Hãy cẩn thận để tránh các vòng chuyển hướng quá nhiều (theo Google, nên giữ số vòng chuyển hướng không quá 3 và ít hơn 5).
Thay vì:
example.com/location1 → example.com/location2 → example.com/location3
Nên dùng:
example.com/location1 → example.com/location3
Tối ưu hình ảnh
Hình ảnh là thủ phạm lớn nhất của các trang web chậm. Cách tốt nhất để giải quyết vấn đề này là nén hình ảnh của bạn. Một cách khác để giúp tối ưu hóa hình ảnh của bạn (và cải thiện tốc độ trang) là chọn định dạng hình ảnh phù hợp.
Cách chọn định dạng hình ảnh sẽ sử dụng:
- Nếu hình ảnh của bạn là ảnh động, hãy sử dụng GIF.
- Nếu bạn không cần giữ độ phân giải hình ảnh cao, hãy sử dụng JPEG (và kiểm tra các cài đặt nén khác nhau).
- Nếu bạn cần duy trì độ phân giải hình ảnh cao, hãy sử dụng PNG.
- Nếu hình ảnh của bạn có nhiều màu sắc, hãy sử dụng PNG-24.
- Nếu hình ảnh của bạn không có nhiều màu sắc, hãy sử dụng PNG-8.
Thuộc tính alt
Văn bản thay thế trong hình ảnh là một nguyên tắc của khả năng truy cập web và được sử dụng để mô tả khi hình ảnh không thể hiển thị. Điều quan trọng là phải có mô tả văn bản thay thế để có thể hiểu những gì hình ảnh trên trang web của bạn mô tả vấn đề gì.
Các bot công cụ tìm kiếm cũng thu thập dữ liệu văn bản thay thế để hiểu rõ hơn về hình ảnh của bạn, điều này mang lại cho bạn lợi ích bổ sung trong việc cung cấp bối cảnh hình ảnh tốt hơn cho các công cụ tìm kiếm. Chỉ cần đảm bảo rằng các mô tả alt của bạn đọc tự nhiên cho mọi người và tránh nhồi nhét từ khóa cho các công cụ tìm kiếm.
Thay vì:
<img src="grumpycat.gif" alt="grumpy cat, cat is grumpy, grumpy cat gif">
Nên dùng:
<img src="grumpycat.gif" alt="A black cat looking very grumpy at a big spotted dog">
Định dạng nội dung
Trang của bạn có thể chứa nội dung tốt nhất từng được viết về một chủ đề, nhưng nếu nó được định dạng không đúng, khán giả của bạn có thể không bao giờ đọc nó. Một số nguyên tắc có thể thúc đẩy khả năng đọc, bao gồm:
- Kích thước và màu sắc: Tránh các phông chữ quá nhỏ. Google khuyến nghị sử dụng phông chữ 16px trở lên để tối ưu hóa trên điện thoại di động. Màu văn bản liên quan đến màu nền của trang cũng sẽ thúc đẩy khả năng đọc.
- Tiêu đề: Chia nhỏ nội dung của bạn bằng các tiêu đề hữu ích có thể giúp người đọc điều hướng trang. Điều này đặc biệt hữu ích trên các trang dài, nơi người đọc có thể chỉ tìm kiếm thông tin từ một phần cụ thể.
- Ý chính: Tuyệt vời cho danh sách, nội dung này có thể giúp người đọc đọc lướt và nhanh chóng tìm thấy thông tin họ cần.
- Phương tiện hỗ trợ: Khi thích hợp, bao gồm hình ảnh, video và các tiện ích sẽ bổ sung cho nội dung của bạn.
- In đậm và in nghiêng: Việc sử dụng hợp lý các tùy chọn định dạng này có thể gọi ra những điểm quan trọng bạn muốn giao tiếp.

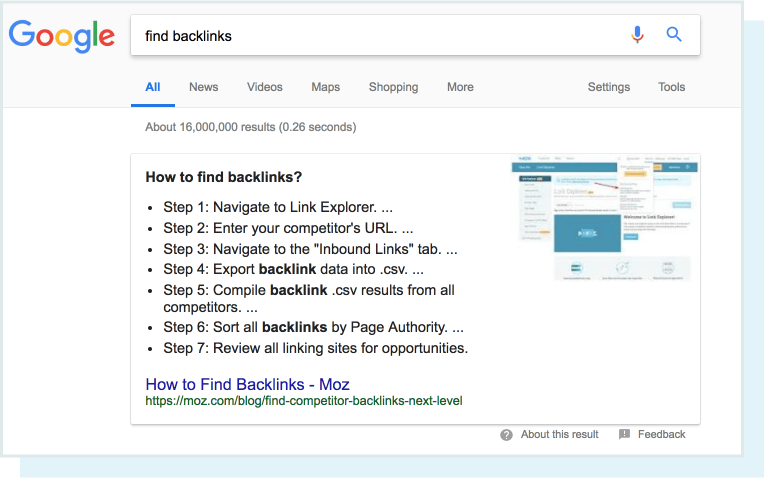
Không có mã đặc biệt nào mà bạn có thể thêm vào trang của mình để hiển thị ở đây, bạn cũng không thể trả tiền cho vị trí này, nhưng lưu ý về mục đích truy vấn có thể giúp bạn cấu trúc nội dung tốt hơn cho các đoạn trích nổi bật.
Thẻ title
Thẻ tiêu đề của trang là một phần tử HTML mô tả, chỉ định tiêu đề của một trang web cụ thể. Chúng được lồng trong thẻ đầu của mỗi trang và trông như thế này:
<head>
<title>Example Title</title>
</head>
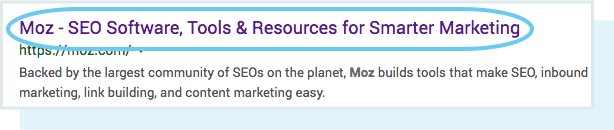
Mỗi trang trên trang web của bạn nên có một thẻ tiêu đề mô tả, độc đáo. Những gì bạn nhập vào trường thẻ tiêu đề sẽ hiển thị ở đây trong kết quả tìm kiếm, mặc dù trong một số trường hợp, Google có thể điều chỉnh cách thẻ tiêu đề của bạn xuất hiện trong kết quả tìm kiếm.

Thẻ tiêu đề của bạn có vai trò lớn đối với mọi người, ấn tượng đầu tiên về trang web của bạn và nó là một công cụ cực kỳ hiệu quả để thu hút người tìm kiếm đến trang của bạn hơn bất kỳ kết quả nào khác. Thẻ tiêu đề của bạn càng hấp dẫn, kết hợp với thứ hạng cao trong kết quả tìm kiếm, bạn càng thu hút được nhiều khách truy cập vào trang web của bạn. Điều này nhấn mạnh rằng SEO không chỉ là về công cụ tìm kiếm, mà là toàn bộ trải nghiệm người dùng.
Điều gì làm cho một thẻ tiêu đề hiệu quả?
- Từ khóa: Có từ khóa mục tiêu của bạn trong tiêu đề có thể giúp cả người dùng và công cụ tìm kiếm hiểu trang của bạn nói về cái gì. Ngoài ra, là mặt tiền của trang web, từ khóa của bạn càng có nhiều khả năng người dùng sẽ đọc chúng (và hy vọng nhấp chuột) và chúng có thể hữu ích hơn để xếp hạng.
- Độ dài: Trung bình, các công cụ tìm kiếm hiển thị 50 ký tự 60 đầu tiên (~ 512px) của thẻ tiêu đề trong kết quả tìm kiếm. Nếu thẻ tiêu đề của bạn vượt quá các ký tự được cho phép, dấu chấm lửng "..." sẽ xuất hiện ở nơi tiêu đề bị cắt.
- Thương hiệu: Một đề cập đến tên thương hiệu vì nó thúc đẩy nhận thức về thương hiệu và tạo ra tỷ lệ nhấp cao hơn trong số những người quen thuộc với trang web. Đôi khi, nên đặt thương hiệu của bạn ở đầu thẻ tiêu đề, chẳng hạn như trên trang chủ của bạn, nhưng hãy chú ý đến những gì bạn đang cố xếp hạng và đặt những từ đó gần hơn với đầu thẻ tiêu đề.
Thẻ meta descriptions
Giống như thẻ tiêu đề, thẻ meta mô tả là các thành phần HTML mô tả nội dung của trang mà chúng xuất hiện. Chúng cũng được lồng trong thẻ head và trông như thế này:
<head>
<meta name="description" content="Description of page here.">
</head>
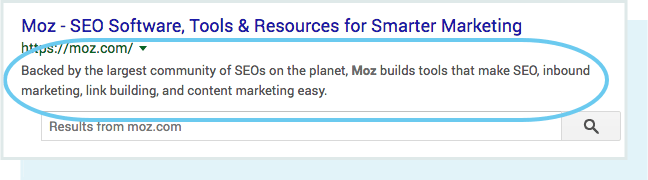
Những gì bạn nhập vào trường mô tả sẽ hiển thị ở đây trong kết quả tìm kiếm:

Điều gì làm cho một mô tả meta hiệu quả?
Những yếu tố tạo ra một thẻ tiêu đề hiệu quả cũng được áp dụng cho các meta mô tả hiệu quả. Mặc dù Google nói rằng các meta mô tả không phải là một yếu tố xếp hạng, như thẻ tiêu đề, nhưng chúng cực kỳ quan trọng đối với tỷ lệ nhấp.
- Mức độ liên quan: Meta mô tả phải phù hợp với nội dung của trang của bạn, vì nó sẽ tóm tắt khái niệm chính của bạn dưới một số hình thức. Bạn nên cung cấp cho người tìm kiếm đủ thông tin để biết họ đã tìm thấy một trang đủ phù hợp để trả lời câu hỏi của họ, mà không cung cấp quá nhiều thông tin để loại bỏ nhu cầu nhấp qua trang web của bạn.
- Độ dài: Công cụ tìm kiếm có xu hướng cắt ngắn mô tả meta thành khoảng 155 ký tự. Nó tốt nhất để viết meta mô tả giữa 150 đến 300 ký tự.
Định dạng URL
Các công cụ tìm kiếm yêu cầu các URL duy nhất cho mỗi trang trên trang web của bạn để họ có thể hiển thị các trang của bạn trong kết quả tìm kiếm, nhưng cấu trúc và đặt tên URL rõ ràng cũng hữu ích cho những người đang cố gắng hiểu URL cụ thể là gì.
Thay vì:
example.com/asdf/453?=recipe-23432-1123
Nên dùng:
example.com/desserts/chocolate-pie
Mặc dù không cần thiết phải có cấu trúc URL, nhiều nghiên cứu về tỷ lệ nhấp cho thấy rằng, khi được lựa chọn giữa một URL và một URL ngắn hơn, người tìm kiếm thường thích các URL ngắn hơn. Giống như thẻ tiêu đề và meta mô tả quá dài, URL quá dài cũng sẽ bị cắt bằng dấu chấm lửng. Giảm thiểu độ dài, cả bằng cách bao gồm ít từ hơn trong tên trang của bạn và xóa các thư mục con không cần thiết, giúp URL của bạn dễ sao chép và dán hơn, cũng như có thể nhấp nhiều hơn.
Ngoài ra, Google khuyến nghị rằng tất cả các trang web đều có giao thức bảo mật (phiên bản nâng cấp trong phiên bản https là viết tắt của cụm từ bảo mật). Để đảm bảo rằng các URL của bạn đang sử dụng giao thức https:// thay vì http://, bạn phải có chứng chỉ SSL. Kể từ tháng 7 năm 2018, Google Chrome hiển thị "không bảo mật" cho tất cả các trang web HTTP, điều này có thể khiến các trang web này xuất hiện không đáng tin cậy đối với khách truy cập và dẫn đến việc họ rời khỏi trang web.
